TEMEL HTML TAGLARI
Tag nedir? Tagların HTML için önemi nedir? Temel HTML tagları nelerdir? Hangi taglar ne işe yarar? Gelin bunların cevabına bu yazımızda birlikte göz atalım.
“Tag” kelimesi Türkçede “etiket” anlamına gelmektedir. Etiketler günlük yaşamda bizler için tanımlama anlamında ne kadar önemliyse, internet dünyasının kemik yapısı için de HTML etiketleri aynı derecede öneme sahiptir. Örnek verecek olursak, bir mağazadan bir kıyafet aldığımızı düşünelim. Aldığımız kıyafetin özelliklerini tanımlayan her bilgi kıyafetin üzerindeki etikette tanımlıdır ve sistem kıyafeti etiketini okutarak tanır: Fiyatı, türü, bedeni, barkodu… HTML etiketlerine baktığımızda ise HTML yapısının içerisinde tanımladığımız etiketler ise, içerisini dolduracağımız bilginin(data) özelliklerini internet sunucularının (server) tanımlamasını sağlar.
Önceki
yazımızda HTML’ in tasarlamak istediğimiz internet sitemizin kemik yapısını
oluşturduğundan bahsetmiştik. Şimdi ise bu kemik yapımızın baş kısmının, vücut
yapısının temel etiketlerinden bahsedeceğiz.
İskeletimizi
baştan aşağı inceleyelim. İnternet tarayıcılarına, iskeletimizi görmelerini
sağlamak adına kullanmamız gereken en temel etiket <html> etiketidir. Bu
etiketi gören internet tarayıcıları, bu alanda bir iskelet yapısının var
olduğundan haberdar olur ve iskeletimizi tanımlamak adına etiketimizin içine
girer. İskeletimizin baş kısmını tanımlatmak için, <head> etiketini
kullanırız. Bu etiketle birlikte internet tarayıcıları, iskeletimizin baş
kısmında olduğunu anlamış olur ve baş kısmımızı taramak için etiketin içine girer. Baş kısmı
iskeletimiz için en önemli yapıdır. Sitemizi tarayıcılara tanıttığımız, bizi
diğer internet sitelerinden ayıracak özelliklerimizi, eşsiz kimliğimizi
tanımlayacağımız kısımdır. Kimliğimiz tanımlamak adına kullanacağımız iki
önemli etiket vardır <head> etiketimizin içerisinde kullandığımız.
Bunlardan birincisi <title> yani başlık etiketidir. Bu etiket yapısı içerisinde
sitemizin başlığını yani ismini tanımlarız.
İkincisi ise <meta> etiketleridir. Meta etiketleri, sitemizin
detaylarını tanımladığımız etiketlerdir. Sitemizin dili, karakter seti, arama
motorlarının sitemizi daha rahat bulmaları adına tanımladığımız
keywords(anahtar kelimeler)leri gibi bilgileri <meta> etiketleri içerisinde
tanımlarız.
<html>
<head>
<title>Furkan’ın web sitesi</title>
<meta http-equiv="content-language"
content="tr">
<meta name="keywords" content="kelime1
kelime2 kelime3 kelime4 kelime5">
….
</head>
….
Gelelim iskeletimizin vücut kısmına. Vücut yapımız,
oluşturduğumuz sayfanın içeriğini tanımlatmamızı sağlar. Sayfa içerisine
koyacağımız başlıklar, paragraflar, resimler, bağlantılar gibi içerikler vücut
yapımızın içerisinde tanımlanır. İngilizce’ deki vücut (body) kelimesinde gelen
<body> etiketi, tarayıcıların
iskeletimizin vücut kısmını taradığını anlamasına yardımcı olur. Temel vücut
yapısını inceleyecek olursak;
<body>
<h1>Sayfama
hoş geldiniz!</h1>
<p>Bu
sayfa Furkan Göregen'e aittir.</p>
<img
src="./furkan.jpg">
</body>
Sitemizin vücut kısmının taramasını da bitiren tarayıcılar
son olarak önce <body> etiketinden, sonrasında ise en temel <html>
etiketimizden çıkar ve sitemizin taramasını ve tanımlamasını tamamlamış olur. Baştan
aşağı HTML yapımıza bakacak olursak;
<html>
<head>
<title>Furkan’ın
web sitesi</title>
<meta
http-equiv="content-language" content="tr">
<meta
name="keywords" content="kelime1 kelime2 kelime3 kelime4
kelime5">
</head>
<body>
<h1>Sayfama
hoş geldiniz!</h1>
<p>Bu
sayfa Furkan Göregen'e aittir.</p>
<img
src="./furkan.jpg">
</body>
</html>
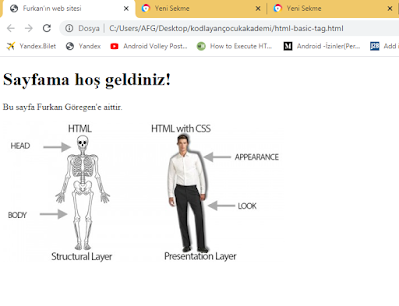
Sayfa Çıktısı:





0 yorum